新SDK「Mapbox GL JS v2」について徹底紹介! マップボックス・ジャパン新CEOの高田徹氏も登壇(「mapbox/OpenStreetMap meetup」第5回レポート)

地図サービスの開発プラットフォームを提供するMapboxと、フリーでオープンな地理空間情報を市民の手によって作る世界的プロジェクト「OpenStreetMap(OSM)」のユーザーコミュニティとの交流イベント「mapbox/OpenStreetMap meetup」の第5回が2020年12月23日、オンラインにて開催された。
同イベントは、Mapboxの日本法人であるマップボックス・ジャパン合同会社が青山学院大学の古橋研究室および NPO法人CrisisMappers Japan、OSGeo.JP、OpenStreetMap Foundation Japan(OSMFJ)と協力して開催するもので、5回目の開催となる今回は「3D/デジタルツインの可能性」をテーマとして、Mapboxが16日にリリースしたばかりの新しいWeb SDKである「Mapbox GL JS version2(v2)」の詳細について紹介した。
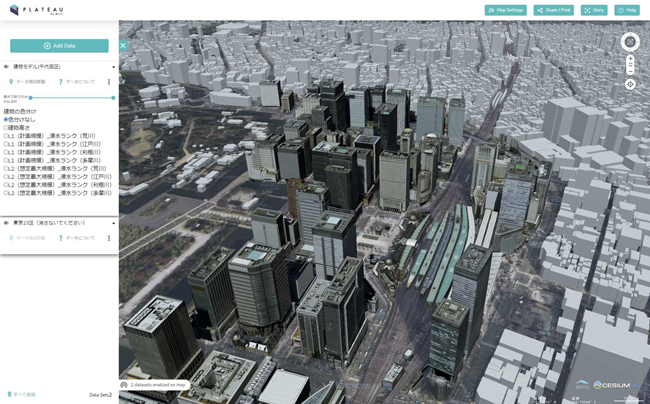
青山学院大学の古橋大地教授は冒頭の挨拶で、国土交通省が12月22日に、デジタルツイン用の3Dデータを整備するプロジェクト「プラトー(PLATEAU)」のウェブサイトを公開し、東京23区の3D都市モデルを先行公開したことについて触れた。

「今のところ、このようなLOD(詳細度)レベル1のデータが世の中に公開され始めています。OSMでも東京都内の3Dデータが構築されつつあり、Mapillaryも道路画像から点群データを作る取り組みを始めています。さらに、そのような3Dデータを利用するためにMapboxはGL JS v2がリリースし、Uberは地理情報可視化フレームワークのdeck.glを提供しています(現在deck.glはThe Urban Computing Foundationが管理)。色々な形でデジタルツインのデータを世の中でどのように構築し、広げていくかが議論され始めている中、今日はMapbox GL JS v2による三次元地図表現を紹介しつつ、これからデジタルツインがどのように実装されていくのか未来を想像しましょう」(古橋氏)
続いて、2020年11月16日にマップボックス・ジャパンのCEOに就任した高田徹氏も挨拶を行った。
「私はもともとはエンジニアで、ヤフーにおいてエンタープライズソフトウェアから広告、メディア、モビリティ、ブロックチェーンなどさまざまな分野の事業に関わってきました。今は社長ではありますが、どちらかというとテクノロジー側の人間で、アートやものづくりも好きだし、モノを作る人を応援したいという気持ちで事業に関わることが多いです。マップボックス・ジャパンは美しい地図づくりを支援する会社です。これからコミュニティを盛り上げる支援をもっとしたいと思いますし、地図業界全体を盛り上げるために、できることをやりたいと考えていますので、ぜひよろしくお願いします!」(高田氏)

■パフォーマンスが向上し空の色もコントロール可能になった新しいSDK
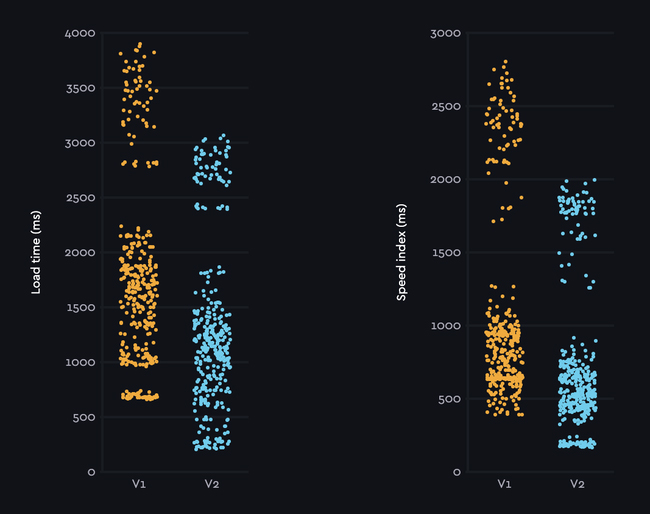
次にマップボックス・ジャパンのエンジニアである矢澤良紀氏によるMapbox GL JS v2の紹介が行われた。GL JSはウェブブラウザでベクトル地図を表示するためのJavaScriptライブラリで、今回のバージョンアップによってレンダリングがより高速化した。矢澤氏によると、作り方によっては前バージョンに比べて25~50%速くなるという。また、イニシャライズするタイミングが変わり、地図を表示するまでの速度も大きく改善された。
「3Dのレンダリングのエンジンも大きく改善され、パフォーマンスが大きく向上しました。単純に地図を表示するだけであれば他にも色々なライブラリがありますが、商用利用ということであれば、地図が表示されるまでの時間はユーザーが離脱しないようにするための非常に重要なポイントとなるので、スピードの改善には力を入れて取り組みました」(矢澤氏)

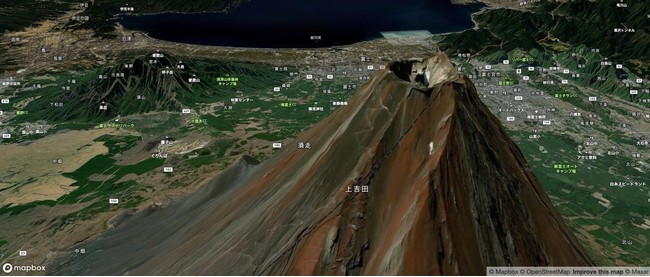
さらに、衛星画像を表示する「Mapbox Satellite」のバージョンもv8からv9へと新しくなり、ズームレベル12以上については米Maxar Technologies社の50cm解像度の高品質な衛星画像データを採用した。3Dのデータの上にこのような衛星画像を重ねることによって、リアルな3Dマップを作成することが可能となる。同社は今後もMaxar社の衛星画像を順次公開する予定だ。

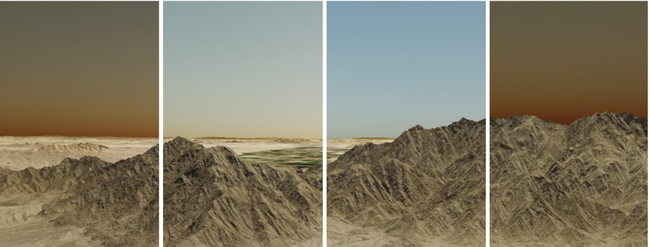
また、3Dでの見せ方を調整できるCamera APIについても、カメラをさまざまな方向に設定できるようになった。従来は空が見えるような角度にティルトさせることはできなかったのが、従来よりも深い角度までカメラをティルトできるようになり、リアルな目線に近い状態を再現できるようになっている。さらに、新たに追加されたSky APIにより、空の色もコントロールできるようになった。


矢澤氏はこのほかに、ビデオを3D地図の中に埋め込んで再生可能な開発中のデモを公開し、「このようにビデオをオーバーレイして3Dマップの上で再生するという高度なことが今後は可能になっていきますので、これから5年後、10年後になると、より面白いことができるようになるのではないかと思います」と語った。
さらにこの夜は、Mapbox GL JSを使ったデジタルツインのコンテンツ「Mini Tokyo 3D」の開発者である草薙昭彦氏も矢澤氏の呼びかけによって飛び入りで参加し、GL JS v2を使った感想について語った。草薙氏はGL JS v2がリリースした直後に、Mini Tokyo 3DにGL JS v2を試したデモをTwitterで公開した。この映像は進行方向追跡モードでピッチ角85°にしたもので、ゲームの「電車でGO!」のような映像を楽しめる。
「GL JS v2へのバージョンアップはシンプルでした。やったことといえば空を追加したことくらいで、ほとんどなにもしていないです。で、傾けたらこういう映像になったと。今後はGL JS v2を使ってビルの高さと地形の高さを一緒に表示することにも興味がありますし、都会だけでなく山のほうでやってみても面白かなと思っています」(草薙氏)

続いて矢澤氏はGL JS v2を使ってレンダリングした香港の3Dマップを見せて、「今後はこのような非常に凝ったアートワークのような地図がスタンダードになります。PCのウェブブラウザだけでなく色々なデバイスで使えるようになり、自動車などでもこのようなレベルのレンダリングが可能となります。これから5Gの時代になり、大量のデータを高速に配信できるようになると、より3Dのデータが身近になっていくのではないかと思います」と語った。

■バージョンアップ後はクローズドライセンスに移行し自己ホストでも課金が発生
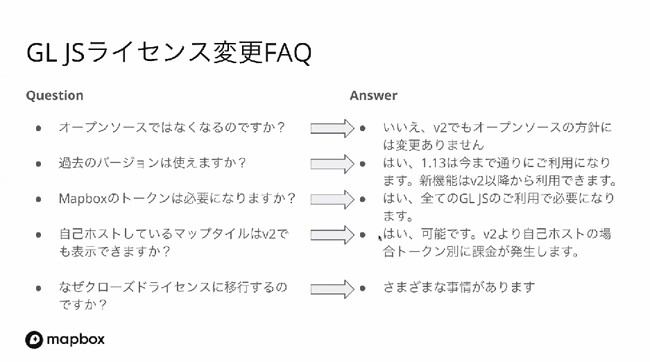
今回のGL JSのバージョンアップにより、開発者コミュニティの間で大きく注目されたのは、ライセンスの変更だ。これまではオープンソースのJavaScriptライブラリとして無償での利用や再頒布が可能だったのが、v2からはこれが有償となり、ソースコードの特定の部分については改変が不可となった。料金は従量課金制で、ページ読み込みの数に応じて増える従量課金制となる。

GL JSは、これまではオープンソースとして自由に利用できたため、Mapboxの地図データを使用せずに自己ホストするのであれば料金は一切かからずに利用することができた。それに対して、v2では自己ホストした地図データを使う場合でもMapboxのアクセストークンが必要になり、地図の読み込みやAPIの利用量によって課金が発生することになった。このライセンス変更について、矢澤氏は開発者から寄せられたさまざまな疑問に対して答えた。
まず、ライセンスが変更となるのはv2からで、現状のv1.13については自己ホストしていたり、フォーク(派生)したものを使っていたりするケースも含めて継続して利用できる。ただし、Mapboxとしては、今後のv1.XXについてはクリティカルなアップデートのみ行っていき、基本的にはv2をメンテナンスしていく形となる。新機能の追加や新しいブラウザへの対応もv2以降でのみ行う方針だ。
また、「GL JSはオープンソースではなくなるのか」という問いに対しては、v2でもソースコードを確認することが可能で、その意味では“オープンソース”であり、改善点などを指摘したり、教育用として使ったりすることは可能だ。また、ソースコードの改変がまったくできないわけではなく、基本的にはアクセストークンに関連したところ以外は改変が認められている。
ただしライセンスについてはクローズドに移行し、自己ホストの場合でも地図の読み込み量に応じて課金が発生する。アクセストークン関連以外の部分でソースコードを改変したとしても課金されることに変わりはない。
料金は月間リクエスト数に応じて支払う形となるが、一定数までは無料で利用可能な枠が設けてあるので、その範囲であればコードを勉強するために試すといった使い方が可能だ。また、災害発生時など公共的な使い方についてはこれまで通り支援を行っていく方針だという。
「クローズドライセンスに移行する理由としては、さまざまな事情がありますが、そのひとつに、私たちの知らないところでGL JSが使用されてしまうことに対する企業としての責任があります。MapboxのCEOであるEric GundersenもTwitterでコメントしていましたが、もしも非人道的な利用が発生してしまった場合、(従来のライセンスでは)私たちがコントロールできなくなってしまうため、それに対して社内外から懸念する声がありました。Leafletの開発者であるMapboxのエンジニアのVladimir Agafonkinは、GL JS v2について、『Mapboxとしては開発を持続していくことが非常に重要で、顧客に対して常に新しい機能を提供し続けることが重要であると考えている』とコメントしています」(矢澤氏)
■MapboxのナビゲーションSDKをBMWが採用
矢澤氏はこのほかに、Mapboxの自動車用ナビゲーションSDKがリニューアルとなり、新たに自動車会社のBMWがローンチパートナーになったことを紹介した。

同社のナビゲーションSDKは、これまで地図のリアルタイム更新や渋滞情報、Mapbox Studioによる地図の柔軟なカスタマイズを提供してきた。今回のリニューアルにより、新たにデッドレコニング(自律航法)や、危険箇所を事前に予測する「electronic horizon」機能、Camera API、オフラインでの利用、電気自動車向けの経路案内機能などが追加される。
BMWはMapboxが提供するナビゲーションSDKやMapbox Studioを利用して、地図や経路案内の機能を社内で開発する。MapboxはBMWと技術提携し、BMWからさまざまなフィードバックを得ながら先進的な機能を追加していく方針で、定期的に新機能をSDKに組み込んでサブスクリプション形式で提供する。
「ナビゲーションSDKはAPIベースで提供可能で、地図デザインを自由に変えてブランディングのコントロールができます。今回BMWさんにローンチパートナーに選んでいただいたことで、今後はさまざまな機能を提供していく予定です。このような機能のアップデートはこれまでスマートフォンでしか実現できなかったことですが、今後は自動車などの組み込みのシステムでも同じことが可能となってくるのではないかと思います」(矢澤氏)
■都市の3Dデータの整備に向けた東京都のワーキンググループが発足
Mapboxの発表のあとは、3Dをテーマにした話題として、東京都が12月2日に設置した「都市の3Dデジタルマップの実装に向けた産官学ワーキンググループ」について、同ワーキンググループの構成員の1人である古橋氏が紹介した。このワーキンググループは、都市のデジタルツインの基盤となる3D地図データを整備する上で、データの仕様や作成方法について検討するためのもので、設置に先立って2020年12月1日に行われた会合の議事録がすでに公開されており、第2回も12月23日に行われた。
同ワーキンググループでは今後、データの整備を進めていく中でさまざまな人の意見を求めており、古橋氏はその中でもとくにアドバイスを必要としている課題として、「LOD(詳細度)レベル2をオープンデータ化した場合、どんな風に使われていくか」「どうやったら(3Dデータを)毎年更新できるか」という2点を挙げた。
国交省の「プラトー」では東京23区全域を網羅した3Dデータを先行公開しているが、このデータは建物の高さのみを再現したLODレベル1相当のもので、古橋氏が参加する東京都のワーキンググループでは、建物の屋根形状を持つLODレベル2のデータの公開について検討している。
「年度末にかけて『東京のデジタルツインはこうあるべきだ』という議論が進んでいますので、みなさんの知恵を拝借しながら、データの更新とか、そしてどこまでオープンなデータとして色々なサービスでこのデータが利用可能なのかということについてアドバイスをいただけると幸いです」(古橋氏)
東京都のワーキンググループについては、次に会合が開かれるのは2021年2月を予定しており、東京都でデジタルツインの取り組みがどのように進んでいくのか注目される。

■URL
マップボックス・ジャパン
https://www.mapbox.jp/
「都市の3Dデジタルマップの実装に向けた産学官ワーキンググループ」設置に関するプレスリリース
https://www.metro.tokyo.lg.jp/tosei/hodohappyo/press/2020/12/02/01.html
プラトー
https://www.mlit.go.jp/plateau/
-
前の記事

クロスロケーションズ、初詣の人流変化をAIで解析した調査報告を発表 2021.01.07
-
次の記事

ナビタイム、バス車内の混雑度をリアルタイムに表示する実証実験を宇都宮市で実施 2021.01.12